Looking for ways on how to find a font used on a website but don’t know how? let me help you. When you think of an ideal website, what’s the first thing that comes to your mind?
A sleek layout? Attractive images? Some eye-grabbing header copy?
While all of these elements make your website engaging and ready for your customer’s attention, there’s one element you’re missing out on, an element that is, for me, the most important aspect of a website.
Font.
The font you use on your website dictates quite a lit of your customer experience and website performance. It’s a no-brainer that a bad choice of font can make your website inaccessible to many.
The font you select is make-or-break for your brand identity and website UX. To add to this, if you’re using a pre-made template to build your site upon, it is of utmost importance that you figure out which font the site is using and change it according to your requirements.
In this blog, I’ll be taking you through the advantages of selecting the right font for your website, how you can find out which font is being used on a website, and how you can choose the right font.
Why Font Selection Should Not Be Taken Lightly – How To Find A Font Used On A Website
“Why should I bother about which font goes well with my website?”
Here are five reasons why you should –
1. Appearance Matters
Every single time a customer visits your website, the first thing they notice is the appearance of your website.
A haphazard arrangement of images, dull color scheme, and overall site structure and tab arrangement makes a much larger impact on your brand’s impression than you think it does.
Not selecting the right font, and by right, I mean a font that is legible and goes well with the rest of your site aesthetically.
2. Accessibility
It’s no wonder that a lot of your site accessibility comes from just how readable and accessible your fonts are. If you use a font that is extremely small, loopy, and closely bunched together, there’s a very high chance that your audience will skip reading your website copy solely because of how inaccessible your font is.
Various text-to-speech software relies on clean, accessible fonts to provide a better search experience for their users, and not using a clear font style can impact your reach in the long term.
3. Curating a Better Brand Image
Fonts are an extension of your brand identity, and the font style you choose should be one your audience can easily associate with your brand. IKEA, Apple, and Nike all use fonts that have come to define their brand identity.
A loud, chunky font style may contribute to your brand image differently than a smoother, more cursive style. If you use a font style that isn’t in line with your brand image, you lose major, major points in terms of UX and creating an identity for yourself in the market.
4. Helps You Drive the Point Forward
YOU NEED TO READ THIS.
That probably drew your attention, didn’t it?
Using the right font style, one that’s bold, legible, and simple, can be the best way to make your website copy the center of your audience’s UX.
If you have an impactful website copy but haven’t chosen the right font to display it to your audience with, it will negatively impact your website engagement and reach in both the short and long run.
5. Load Times
TL;DR – Some fonts load faster than others.
While designing your website, loading speed is of ultimate importance. Choosing font styles that make your site load slower is a big no-no.
Using an optimized font style is the best way to ensure you create a site that does not keep your audience waiting.
Different Methods To Decode The Font Style Of A Website
There are thousands of font styles available in the market now. Selecting the right one can be quite a headache.
I’ve covered the advantages of choosing the right font style for your website. Now I’ll take you through the different methods you can use to find out which font style a website on the internet or the website template you’re using to start with is using.
Method no. 1: Use Your Browser’s In-built Inspector Tool
The simplest way to find out which font a website is using is by correctly using your browser inspector tool. For the purpose of this blog, I’ll be showing you how to use Chrome’s Inspector tool for font scouting. Once you have this down, you can play with the fonts on a site different than the source, such as your own site.
Here’s how to open your browser inspector tool –
- On Chrome and Firefox, right-click and choose the ‘Inspect’ option from the drop-down menu. Once you’ve selected this, a window will appear on the right side of your screen. A few keyboard shortcuts –
- Ctrl+Shift+I for Windows users
- Cmd+Shift+I for Mac users
- On the website, you wish to inspect, hover your pointer over the element whose font you wish to inspect, such as the header copy or CTA button. Another way to do this is by hovering over the element and then clicking on Inspect.
- Once you’re on your chosen element, go to the ‘Computed’ tab and scroll down till you see the font-family attribute.
- The name listed there is the font of your chosen element.
Method no. 2: Take Help From Third-Party Tools
Navigating ‘Inspect’ can be quite tricky. Especially if you’re looking to check which font has been used in multiple website regions. To make the process easier and faster, you can use various third-party tools that help you seamlessly. Identify which font is used on a particular website.
I’ll be covering 5 of the best such tools –
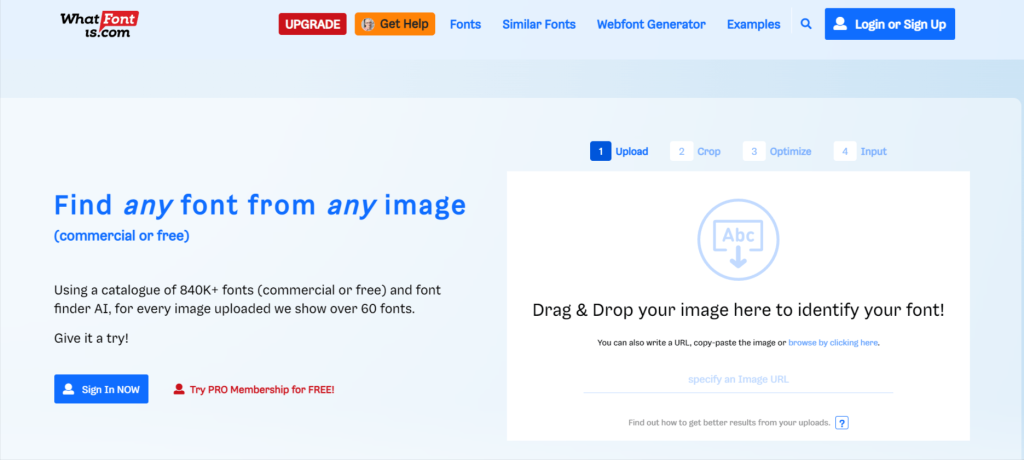
1. WhatFontIs: How To Find A Font Used On A Website

A simple image-to-font tool, WhatFontIs is a tool that allows you to upload an image version of the text you choose and almost instantly identifies the font used. I recommend this for singular elements on a site. Although it can get quite monotonous for multiple images one after the other.
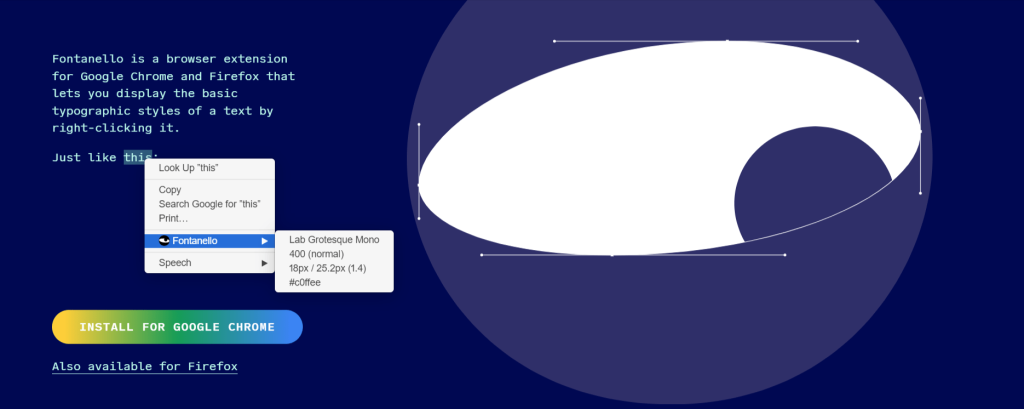
2. Fontanello: How To Find A Font Used On A Website

Fontanello is a browser extension that lets you see the font style of the text you select. To use this extension, simply download it from your browser’s store. Such as the Chrome Web Store. Right-click on the text you wish to inspect, and select the ‘Fontanello’ option from the drop-down menu.
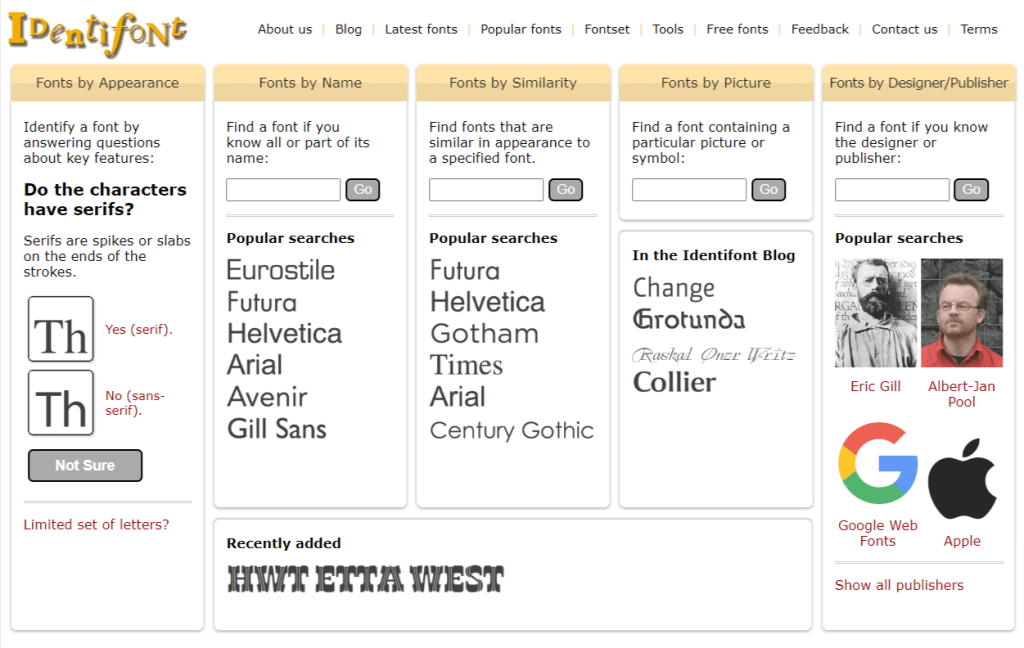
3. Identifont: How To Find A Font Used On A Website

Identifont is a tool slightly different than the others I’ve mentioned so far. Instead of you selected a piece of text, it has a set of key questions that you can answer to narrow your search to the font(s) that fit the answers that you gave. Here is a preview of what using Identifont looks like
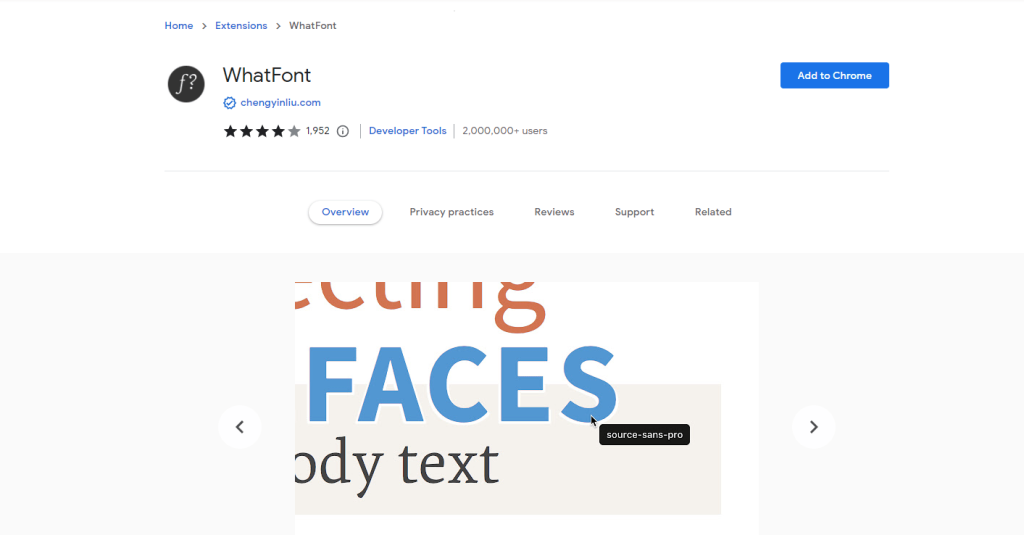
4. WhatFont Tool: How To Find A Font Used On A Website

Just like Fontanello, WhatFont is an extension that lets you identify fonts on the go, with a simple “hover and identify” option. It supports Adobe Typekit and Google Font API styles.
5. WhatTheFont: How To Find A Font Used On A Website

A tool with the most extensive inventory of fonts, WhatTheFont lets you identify the font of a specific piece of text once you upload an image of the same. To get into the specifics of it, WhatTheFont supports a library of over 133,000 font styles!
Related Read:
Wrapping Up: How To Find A Font Used On A Website
Fonts matter.
And the more accessible, optimized, and visually pleasing the font you use on your website is, the better it is for your website engagement, reach, and UX. To top it all, you can now identify fonts used on other sites or templates, for creative inspiration, with the help of the ‘Inspect’ option available on your browser or take the help of multiple tools available in the web store of your browser or visit the website of these tools.
And once you’ve got your font basics set in stone, design away!