Want to know Best website layout ideas that will be great for your website? Well, you’re in the right place because we have created a list of the Best Website Layouts ideas to use with examples.
A Website’s layout plays an essential role in designing a website. Whenever a designer thinks about designing a website, they think about the structure & pattern of the website’s layout. Once they decide their goals, it becomes much clearer on what to do and how to do it.
But the tricky part is that you have to choose a website layout among many layouts. Changing the layout every time you don’t like it will be time-consuming. So it’s best to choose one layout which will suit your website.
That’s why we have curated a list of the best website layouts for you that includes nine website layouts with examples. Read till the end to find out which layout will be perfect for you.
Let’s get started with Best Website Layout Ideas for your Website.
What Is a Website Layout? – Best Website Layout Ideas
Before getting to the list, let us tell you what a website layout is. The layout of a website is more like a framework that shows the website’s structure. In the layout, you can navigate your way around the website easily. The success of the website entirely depends on the website layout you choose.
The ultimate goal of a website layout is to engage your visitors and give them a good experience. They can easily access all the parts of your website if its layout is simple and all the options are streamlined. Elementor can help you design your website’s layout easily.
List Of Top 10 Website Layouts To Try In 2025
Here is the list of the ten best website layouts ideas that you can try today to create an amazing website.
| Sr.No. | Best Website Layout Ideas |
| 1. | Single Column Layout |
| 2. | Two-Column Layout |
| 3. | Three Boxes Layout |
| 4. | Split-Screen Layout |
| 5. | Asymmetrical Layout |
| 6. | Fixed Sidebar |
| 7. | Full-Screen Media Layout |
| 8. | Grid Layout |
| 9. | Boxes Layout |
| 10. | Card Layout / Block Layout |
11 Best Website Layout Ideas
Let’s take a closer look at the Website Layout Ideas mentioned below:
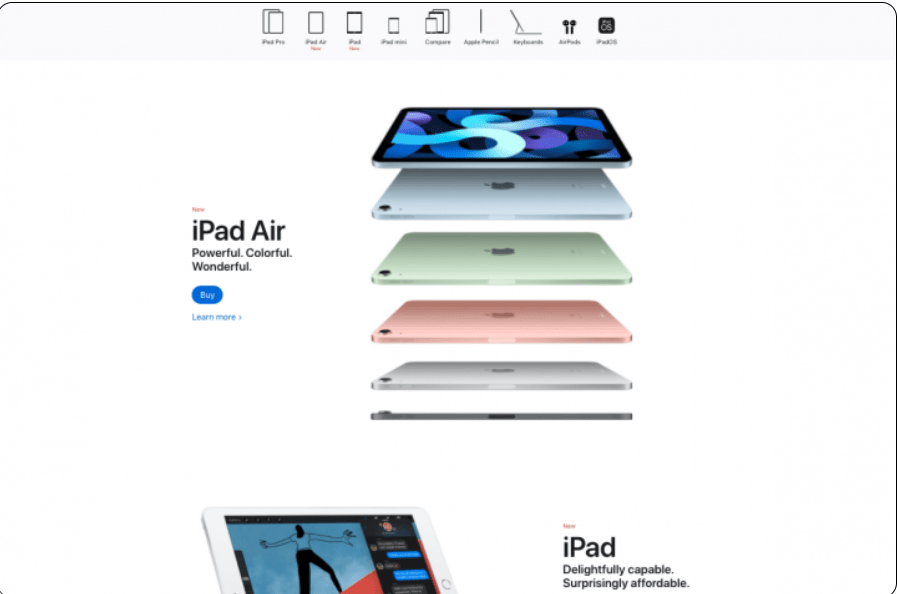
1. Single Column Layout
The best example of a single-column layout is the iPad product page of the Apple website. All the content can be seen in a vertical line in this layout. The background is entirely white, and all the images are big enough to show every single detail. It makes scrolling really easy for your visitors. Because of the white space, all the content is crisp and visible to the eye.

It is best to streamline all the content in a single line for a single-column layout and surround it with white space. If you use it properly, then it will be soothing to the eye and give your visitors an easy-to-use interface feel. If you have a blog where you add textual stories, then you should try this layout.
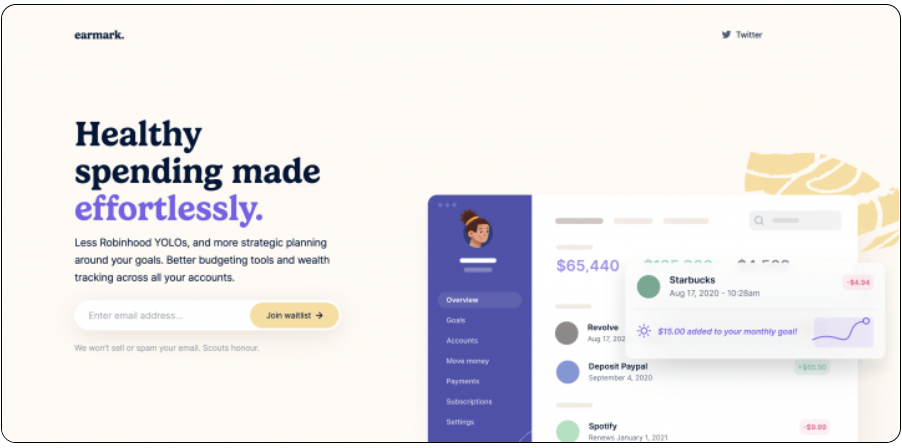
2. Two-Column Layout
In the two-column layout, the content of a page is divided into two parts. These parts can be equal or uneven; it depends on your needs. This type of layout is used when you have two pieces of content with equal importance and need to be seen at the top of the page. The best example of this layout is the Earmark website.

The best part about this layout is that it gives you the ability to use the whole page. You can input all the important stuff in two sections. You can input images and text, making it visual to your visitors. Along with headings & images, you also need to explain those headings in text format. This layout is highly engaging, and it gives your visitors a fantastic experience.
3. Three Boxes Layout
A page shows one main graphic content in the three boxes layout, and the other two smaller boxes are below that section. You can put any type of content in every section, such as images, text, or even both. This type of layout is used on those websites that show large images in a hierarchal manner. The best example of the three boxes layout is the KatchMe website.

The best part about this layout is that it allows designers to use their creativity in the complete width of the page. You can put anything in individual sections, or you can use the same pattern in all three of them. If you’re going to design every section differently, then you need to create individual lengths and widths of those sections.
4. Split-Screen Layout
The split-screen layout divides the page’s content into two or more vertical parts. If you logically divide all those parts, it can give your website a fantastic view. The best example of a Split-screen layout is Bose’s website. The graphics are divided into five parts on the website, making it unique because most websites only use two or three parts in a split-screen layout.

Bose made a very unique view of their website with the Split-screen layout. They also used all the page space, and all the relevant content is above the fold. They put images in every column, and all the objects of the images are the same. The split-screen layout gives users the option to use two or more options to choose from.
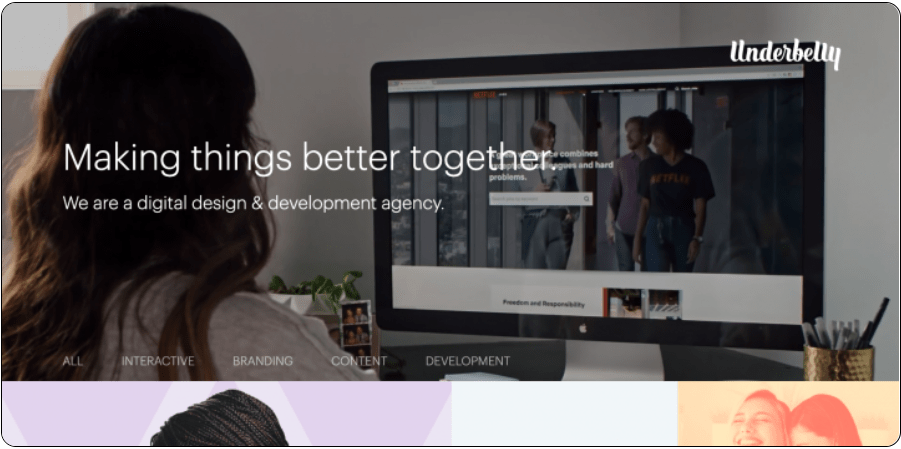
5. Asymmetrical Layout
In the Asymmetrical layout, a website puts all the page’s content in asymmetrical order. The sections will not have any symmetry between them. The best example of an Asymmetrical layout is Underbelly. It is a development & design agency which is based in Salt lake city. The homepage of Underbelly is entirely asymmetrical, and all the content has different sizes.

The diversity of images can also be seen on the Underbelly’s homepage. They have all types of content, such as filtered photographs, full images, squares with a solid background, centered text elements, etc. They also show a slideshow of a video in the background. If your website is focused on video content, then you should try Asymmetrical Layout.
6. Fixed Sidebar
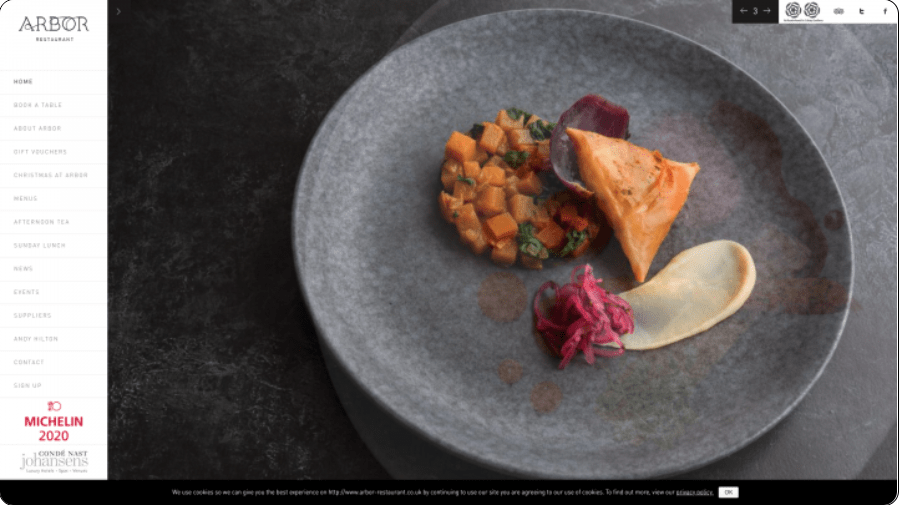
In the fixed sidebar layout, a website embeds a sticky sidebar on its website. Users can see the sidebar wherever they scroll on the website. The fixed sidebar is like a navigation menu that allows your visitors to visit all the parts of your website. The best example of a fixed sidebar layout is the Arbor website.

It is a restaurant in Bournemouth, England. The sticky sidebar is on the left side of the website, and in the background, they used a slideshow of multiple images. They incorporated the fixed sidebar on the different parts of their website, giving their users easy access to each page of the website. If you want your user to access everything on your website easily, you can use this layout.
7. Full-Screen Media Layout
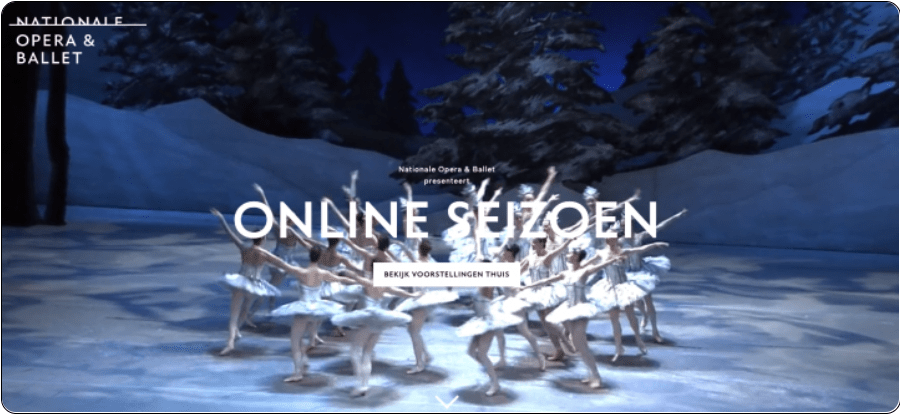
In the full-screen media layout, designers use media in the background. For media content, they use videos as their website’s hero image. The best example of a full-screen media layout is Dutch National Opera & Ballet website. It is a ballet company in the Netherlands that resides in Amsterdam theatre.

The best part about a full-screen media layout is that it is very impactful and it is relatively simple than most layouts. You don’t need to waste hours and hours designing this layout. Depending on your choice, you can embed one or multiple videos in the background. If your top priority is conversion, then you should definitely try out a full-screen media layout.
8. Grid Layout
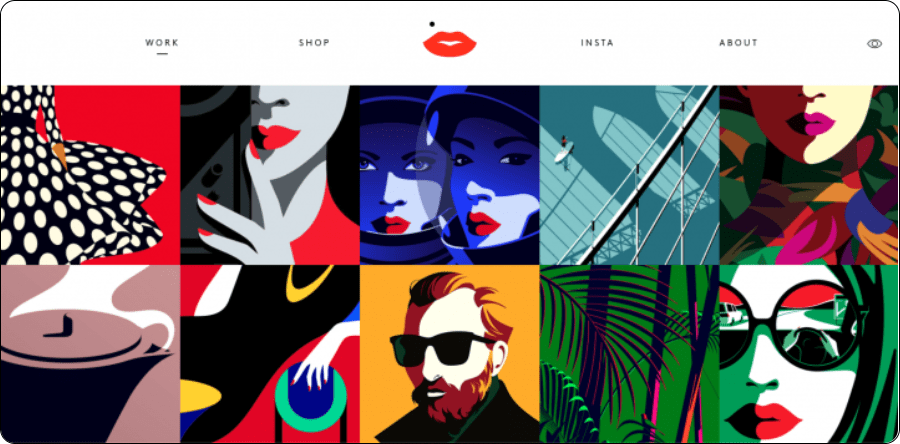
In the grid layout, designers use multiple images or illustrations in the grid format and keep them above the fold on the website. The best example of a Grid Layout is Malika Favre, who is a French artist in London. They used multiple arts in the grid layout to show the full use of different colors on a webpage.

In the beginning, they used the modular grid layout, and then later on the page, you can see the hierarchical grid layout focusing on more critical projects. You can try another style in the grid layout where you embed images in the grid format, leaving no space in the middle. If you are running a blog and want a really clean layout, then you can try out the Grid layout.
9. Boxes Layout
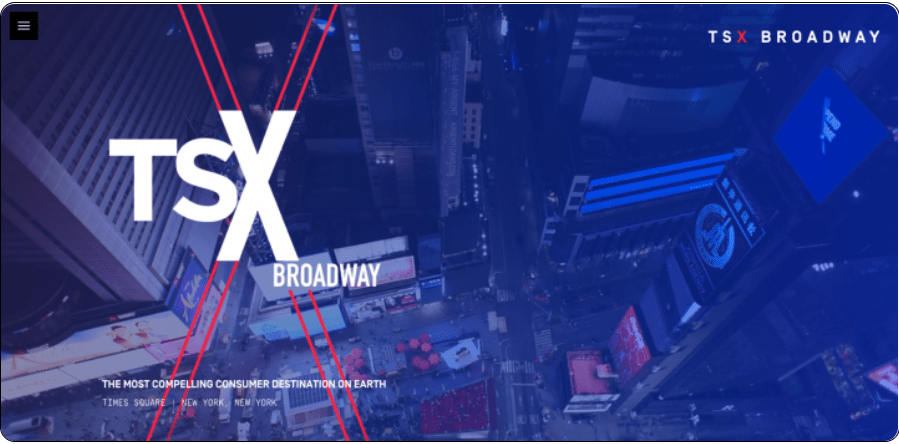
The boxes layout is popular among designers. In this layout, designers use the complete box layout to embed their most popular image or video in the background. You can also use smaller boxes below the big box. But it would be best if you did not overuse the smaller boxes; the limit is two to five. The best example of the Boxes layout is the website of TSX broadway.

The website uses the image of Times Square from the sky. It is more like a bird’s eye view of Times Square. If you want to show multiple media on your website’s homepage, you should try Boxes Layout.
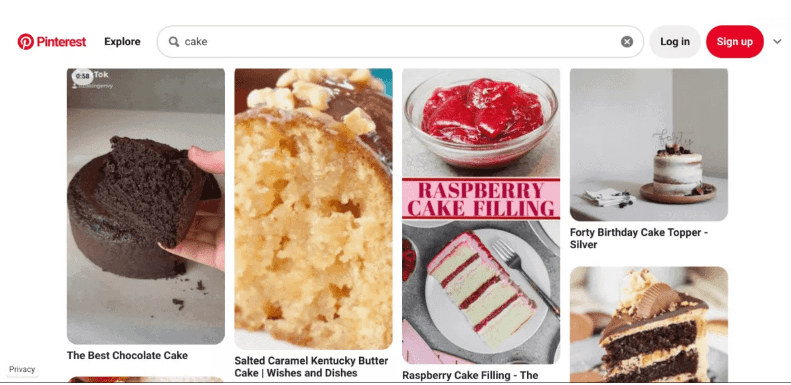
10. Card Layout / Block Layout

Card Layout also know as Block Layout is used on n number of websites in today’s world. These block contains information of products or can be images too. The UI of this website layout is very pleasing, considering it gives information in a block enough for the user to understand whether to view more or not. This layout is dynamic, you can change the size, style and everything that will suit your website. Even on mobile it looks perfectly fine. This layout is responsive, all images and videos will be viewed perfectly fine on mobile.
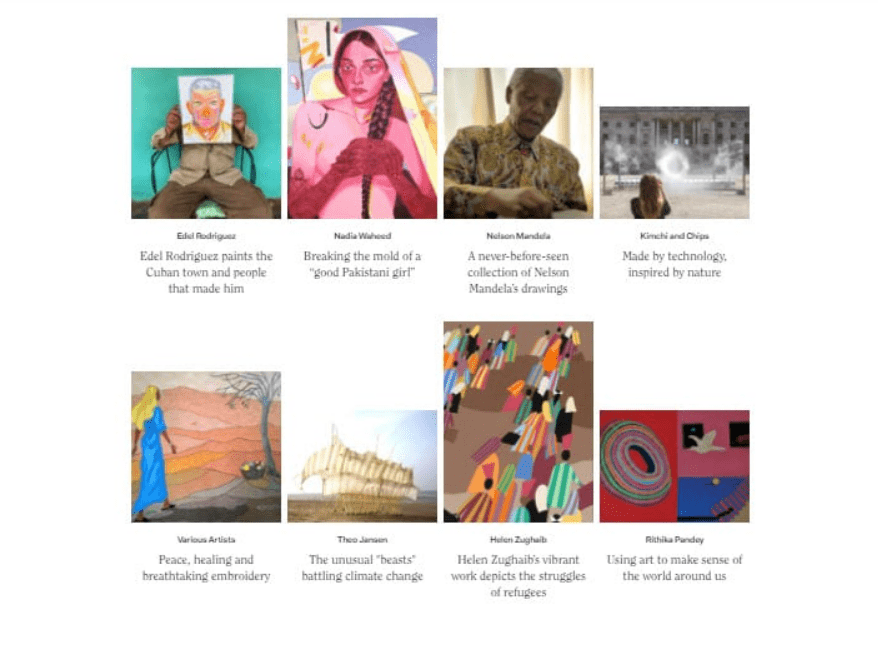
11. Headline and Thumbnails Gallery Layout

Last in our list of Best Website Layout Ideas is Headline and Thumbnails Gallery Layout. In today’s world pretty much everything is getting more visually focused. If you are looking for a Website Layout idea where you can have an image and a little description below then this is the right one for you. You can give a headline, an image and a short description for your product. Could come handy if you are looking to sell online products.
Related Read:
- Best AI Website Builders
- How To Tell Which Website Builder A Website is Using?
- Top Beginner Website Ideas For You
- Best One Page WordPress Themes (Top Picks)
- Creative Website Ideas for Beginners
Conclusion: Best Website Layout Ideas
So this is our list of best website layouts ideas to try. Every layout is unique in its own perspective, and choosing one layout from the list will be difficult. But once you figure out your requirements, you can pick one for your website. Let me know your thoughts on these layouts in the comment section below.
FAQs: Best Website Layout Ideas
F- Shaped Layout is considered as the most effective page layout. It’s ideally perfect to how usually people go through the website.
5 most basic parts of a website are: 1. Header 2. Footer 3. Images 4. Website Content 5. Images