Want to know How To Tell Which Website Builder Was Used? You have made it to the right place. If you’re reading this, you probably know about the hundreds of website-building tools available out there. Site owners choose the best website builder according to their site goals, such as overall design, target audience, marketing pipeline, and campaign targets.
If you’re a site owner, chances are that you’ve sorted through many, many site builders to start building your website with. Each builder has its pros and cons, but here’s a way to figure out which site-building tool can be the best fit for your web presence.
Checking which site builder other websites have used! Not only will this give you an idea of the end product, but it will also help you identify any salient features or gaps that you might need to fill, something that varies from tool to tool.
But worry not; I’ll be taking you through all the different methods you can use to find out which site-building tool a particular site on the web has used. I’ve listed both code and no-code methods, depending on your familiarity with either!
But first, let’s see why it is essential to choose a solid website builder.
Why Is It Imperative To Choose A Good Website Builder? – How To Tell Which Website Builder Was Used
Here Are Some Reasons you need to Follow :
Adds value to your brand image: How To Tell Which Website Builder Was Used
It’s no surprise that the better and more professional your website is, the more your brand image benefits. Most site owners aim for a website builder that allows them to drive the point to their audience clearly, all while displaying professionalism and authority in the market.
A poorly designed website with badly placed visuals and incomplete information fields (such as CTA, and Contact Details) can all reflect badly on your brand image.
Showcases your products and services clearly: How To Tell Which Website Builder Was Used
You might think that the more content and fields your website has, the better it is for your audience engagement and product showcasing.
Not always!
Using a good site-building tool ensures you cut through all the clutter and get straight to the point, highlighting your products and services. Making what you can offer to your audience is more important than a content-heavy website that helps no one.
Using carousel layouts, clear header, and subheader copy is one way to ensure your audience knows what you offer and why they should opt for it.
It’s all about speed and reaches: How To Tell Which Website Builder Was Used
Here’s a no-brainer.
The faster and lighter your website is, the better reach it is going to receive through organic channels.
On search engines like Chrome, apart from keyword targeting and other SEO-based strategies, a fast, responsive, and optimized website is much, much more likely to receive organic reach, thanks to the search engine’s algorithm.
A subpar site builder can use unresponsive fonts and layout styles and, overall, slow down your site, hampering your site’s reach.
Improves UX: How To Tell Which Website Builder Was Used
If your site isn’t optimized for speed and mobile devices. Doesn’t showcase your products and services well. Doesn’t have a visually appealing design, you can wave goodbye to your User Experience.
While pitching a product to your target audience through your website and/or marketing campaign, UX should be at the top of your priority list. Having a solid website builder can help you identify gaps and leaks in your user journey. Help fix them with design and performance features, which leads to a much better UX.
Drives better engagement: How To Tell Which Website Builder Was Used
The more your audience trusts and likes your website and, by extension, your brand image, the more they’ll engage with your brand and touchpoints. Using a low-quality website builder?
You can wave goodbye to the engagement you’d drive in with an attractive, optimized site that answers your audience’s questions and fulfills their product needs.
How To Figure Out The Website Builder Behind A Website – How To Tell Which Website Builder Was Used
Now that you know the importance of a good website-building tool, let’s get to how you find out the website builder another website on the web uses;
1. Dig In The Source Code
This method is perfect for all the advanced web devs and those familiar with code-based website building. The easiest and fastest way to figure out which site builder the website has used.
Simply visit the website you wish to inspect. Press Ctrl + U for Windows users or CMD + Option + U for Mac users. The source code for the website will pop up. You can figure out the site builder used using certain words in the code that name the site builder itself.
Examples – wp-content for WordPress pages, wf for sites created using Webflow, and Shopify for sites built using Shopify.
2. Use Your Web’s In-Built Developer Tools
Another method that is widely used by web devs is using the browser’s in-built Developer tools. The process may seem intimidating or complex, but it is very, very straightforward and simple.

All you have to do is visit the website you wish. Inspect for which site builder it’s used and right-click for a drop-down menu. Select the ‘Inspect’ option, which may appear as ‘Inspect’ in Chrome and ‘Inspect Element’ in Firefox or Safari.
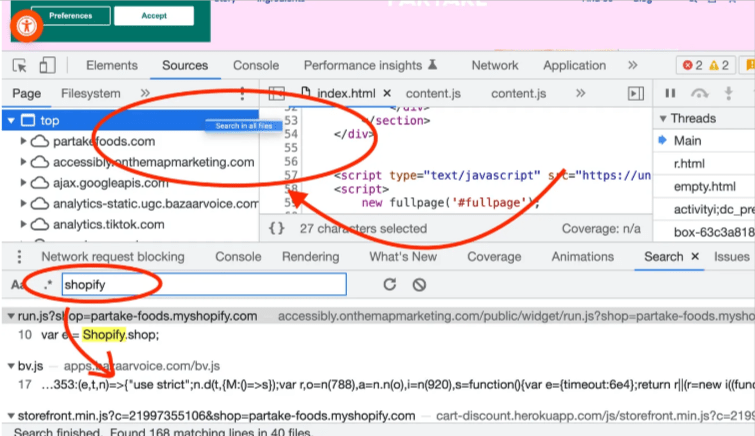
Once you can view the source code, click on any element of the website. Next, scan the code for keywords such as wp-content, wf, and Shopify. If the code is exhaustive, you could also use the search option to look for the site builder keyword quickly.
3. 5 Tools to Check What Software a Website Was Built With
If you’re looking for a no-code solution for inspecting the site builder used, here is a comprehensive list of five of the best tools you can use on your journey of selecting and using the best site builder for online success.
1. NetCraft:

With NetCraft, you can find out not only the website builder used for a specific site. Not only that but also the programming language used by the site developers. Understanding this combination well can help you figure out the best one for your site. Above, you can see what using NetCraft looks like.
2. BuiltWith:

Also known as BuiltWith Technology Profiler on the official Chrome web store. This extension lets you find out which site builder tool was used in a matter of minutes. Since it is an extension, you only need to install it once and run it whenever you need to. Instead of repeatedly visiting a website every time you wish to inspect a site.
3. Wappalyzer:

One of the best tools in the list is Wappalyzer. It comes with a host of features. Lets you inspect the site builder used, the content management system, analytics tools, issue trackers, JavaScript libraries, programming languages, CDNs, as well as hosting. Its interface is extremely beginner friendly and very easy to analyze.
4. WhoIsHostingThis:

If you’re looking for a tool that lets you see which theme, plugins, and hosting service a site uses, WhoIsHostingThis is the perfect one for you. You can figure out whether your chosen site uses WebFlow, Wix, WordPress, Drupal, Joomla, etc. as well!
5. Webspotter:

On the more stats-y side of things. Webspotter is the only tool you’ll ever need if you wish to find out the technologies and usage statistics of a chosen website. This is the perfect tool for competitor research!
5 More Ways You Can Find A Platform of A Website
Let’s have a look at the ways you can find a platform of a website
| Sr. No. | Ways You Can Find A Platform of A Website |
|---|---|
| 1. | Use Browser Extension |
| 2. | Check the Platform Branding |
| 3. | Check the Footer of the Website |
| 4. | Meta Tags |
| 5. | W3C Markup Validation Service |
Extensions To Check Website Details
Let’s look at Chrome Extensions, Firefox addons & Bookmarklets
| Sr. No. | Extensions | Tool Name |
|---|---|---|
| 1. | Chrome Extension | 1. SimilarTech 2. Wappalyzer 3. WhatRuns |
| 2. | Firefox addons | 1. Domain Details 2. Wappalyzer 3. PageXray |
| 3. | Bookmarklets | 1. WTFramework |
Related Read:
Wrapping Up on How To Tell Which Website Builder Was Used
All in all, investing in a site builder that helps you build a site that your audience will love is a must for brand success. To figure out which site builder is perfect for your brand, doing a little bit of scouting on other websites is a great place to start.
You can inspect the source code of a website. Take the help of your browser’s in-built developer tools. Even use third-party tools and extensions to understand what works best and what doesn’t for your site.