Looking for an honest and unbiased comparison of Gutenberg Vs Elementor? Then you are at the right place.
Page builders have swept the WordPress world in recent years, and many site designers have been won over by their powerful features and ease of use. Among the many WordPress page builders available. Elementor is at the head of the pack. The WordPress community, led by Automatics, released the new Gutenberg block editor in WordPress 5.0 to keep up with the shift toward visual builders.
But which one of the two is better?
Gutenberg Vs Elementor – Comparison 2025
With five million installs as of 2025, Elementor is the most popular WordPress page builder. Gutenberg’s popularity has continuously grown since its launch, with more theme and plugin developers adding to its ecosystem.
In this essay, we’ll compare the page builders Gutenberg and Elementor. After that, you’ll be able to pick which one is best for you.
Here is a quick comparison of Gutenberg vs Elementor:
| Features | Gutenberg | Elementor |
|---|---|---|
| Type | Block Editor | Page builder |
| Compatibility | WordPress core | WordPress plugin |
| User interface | Built into WordPress | Separate editor from WordPress |
| Learning curve | Easier to learn | Steeper learning curve |
| Features | Basic block-based editing | Extensive design and customization options, including templates, widgets, and a drag-and-drop interface |
| Performance | Generally faster than Elementor | Generally slower than Gutenberg |
| Support | Official WordPress support | Community and commercial support |
| Best suited for | Beginners and users who need basic content editing features | Experienced users who need advanced design and customization options |
About Gutenberg
Gutenberg, which was first released in 2018, is now the default block editor for WordPress. While the WordPress Classic Editor plugin is still available, the entire WordPress developer and design community have embraced the new Gutenberg system. The new approach was designed to make the process of creating a website more simple. Gutenberg is supposed to be incredibly easy to use, even for non-technical people, rather than writing HTML and CSS code manually.

To make a page in Gutenberg, all you have to do is drag and drop little objects known as blocks. Simply drag and drop these blocks into the editor to personalize them.
About Elementor
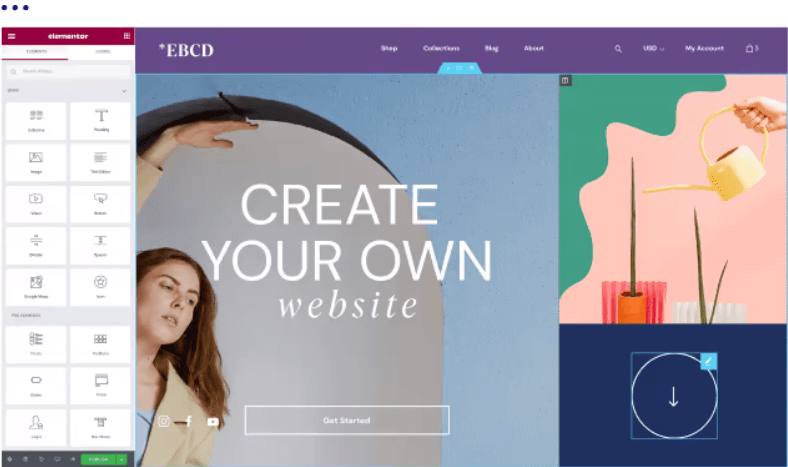
With over 8 million installations globally, Elementor is one of the most popular WordPress page builder plugins. It uses a drag-and-drop interface to modify your site, making it simple to create pages and posts without any coding experience.
Note: To get more details about Elementor, check our in-depth Elementor Review.

Elementor is utilized in a separate interface from the usual WordPress one. You can still access it from within your site, so there’s nothing extra to worry about besides the Elementor plugin. But if you purchase the Elementor Cloud Website plan then you can manage your WordPress website from the My Elementor dashboard. The Elementor Cloud Website is best for those who don’t want to deal with the hassle of finding a hosting and installing WordPress on their website manually.
Elementor comes with a slew of widgets that let you add a variety of functionality to your site. Elementor’s design capabilities are maybe its most powerful feature. You can establish global rules for color and typeface settings, as well as custom placements and padding margins. Elementor allows you to develop a wide range of websites, including portfolios, eCommerce sites, landing pages, event listings, blogs, and pretty much anything else you can imagine.
Gutenberg vs Elementor: The Key Differences
Gutenberg is a block editor, while Elementor is a page builder. But how does a page builder vary from a block editor? Not much in practice, especially for the ordinary user. However, there is a distinction in the finer points.
Elementor gives you more options for page design, whereas Gutenberg is more reliant on your WordPress theme. A page builder is like constructing a whole page, but a block editor is just one technique to add items to a page that already exists on a WordPress site with an existing theme.
Elementor makes use of widgets, whereas Gutenberg makes use of blocks. Elementor’s free version includes a number of powerful widgets that any website designer may utilize to create a stunning website. Additional Gutenberg plugins are required in order to use more advanced blocks.
In other words, your Gutenberg pages are still influenced by your site’s main theme. With Elementor, you may alter the fonts, colors, and other design elements on a page without affecting the main look of the site.
Everything is incorporated straight into WordPress with Gutenberg. The user interface is nothing more than an extension of your WordPress admin panel. The design of your site is also an extension of the theme you’ve installed.
Elementor, on the other hand, offers a completely distinct user interface. Rather than being a WordPress extension, it’s more of a strong program that sits on top of it.
Elementor vs Gutenberg: Compatibility With WordPress Plugins
Elementor is different from Gutenberg. It is also compatible with most WordPress plugins, but when it comes to other themes, it doesn’t work with them on your website. There is a very short list of plugins and themes that are incompatible with Elementor. As long as you’re not using those plugins with Elementor on your website, you will be fine. A few plugins that do not work with Elementor are Divi, Beaver Builder, and a few others.
Gutenberg used to be a WordPress plugin, but after a recent update, it became the default editor of WordPress, and that’s why it is compatible with every WordPress plugin available. A few plugins and themes that are not compatible with Gutenberg are mostly outdated and didn’t get updated for a long time. It is unsafe to use outdated plugins on your WordPress website because it can compromise the security of your website.
Gutenberg vs Elementor: Standard Features
Both Elementor and Gutenberg are extremely feature-rich page builders. While Elementor is a third-party platform that was designed keeping the limitations and drawbacks of Gutenberg in mind, the latter has really developed manifold over the years to pretty much staying at par with the new and advanced third-party page builders.
Gutenberg
Gutenberg includes a lot of features that might help you improve your writing. The quantity of blocks you may choose from, as well as the potential for additional, is one of them. There are now over 20 native blocks available. However, with an ever-growing number of free and premium block sets like Stackable, the options for spicing up your material are limitless.
With Gutenberg’s drag-and-drop feature, you may rearrange your blocks and place them wherever you want. Gutenberg blocks are generally small and light, and they load rapidly. Gutenberg is also here to stay and is the future of WordPress, as it was built by WordPress.
Elementor
In contrast, Elementor features a large number of built-in widgets to pick from, as well as a vibrant third-party ecosystem. To make things easier and get you started faster, there’s also a theme builder and a template library. Furthermore, if you want even more control over the appearance of your website, Elementor provides you with a lot of options for margins and spacing.

Bottom Line
Despite the fact that both Gutenberg and Elementor are drag-and-drop editors, Elementor currently has more customization possibilities and versatility.
Gutenberg Vs Elementor: Pros & Cons
Let’s have a look at the Pros and cons of Gutenberg & Elementor.
Pros and Cons Of Gutenberg:
Pros
Let’s have a look at Gutenberg Pros:
- Gutenberg can be considered as very user-friendly.
- It’s absolutely free.
- Gutenberg is designed to be translation-friendly.
Cons
Let’s have a look at Gutenberg Cons:
- Customer Support is not great.
- Very few options for Themes.
Pros And Cons Of Elementor:
Pros
Let’s have a look at Elementor Pros:
- User-Friendly with Drag-and-Drop Interface.
- Feature-rich, with Widgets and Templates.
- Highly Versatile for Any Website Type.
- Cost-Effective with Free and Paid Versions.
- Strong Community for Resources.
- You can have different third-party plugins.
Cons
Let’s have a look at Gutenberg Cons:
- Not great options for templates.
- User Interface is Outdated.
Gutenberg vs Elementor: Advanced Features
Coming to the advanced features now, both Elementor and Gutenberg offer some additional features outside the standard feature set, which, when tweaked accordingly, enables you to experiment with some extra functionalities.
Gutenberg Advanced Features
The remainder of the WordPress ecosystem, including themes and plugins, is required for Gutenberg to work. While you can access most of the same capabilities as Elementor, you’ll have to look for a separate plugin to do so.
Elementor Advanced Features
Elementor is perhaps a little more advanced in general, just since it is self-contained. A drag-and-drop live editor, workflow optimization, landing page generation, marketing tool integration, and much more are all available. You can also customize each user’s experience by adding dynamic content, motion effects, unique styles, and personalized experiences.
Gutenberg vs Elementor: Interface
In the end, simplicity of use is a matter of personal preference. However, when it comes to usability, both Gutenberg and Elementor have their own set of benefits and drawbacks.
Gutenberg Interface
The Gutenberg block editor has a clean appearance, and performing simple activities like inserting blocks is simple. When it comes to blocks, Gutenberg has a wide variety to choose from. If you’re tech-savvy, you can use something as simple as a paragraph block to aid you with your written content, or you may use code and custom HTML blocks.
Furthermore, because the Gutenberg ecosystem is rapidly expanding with free and premium collections, the number of blocks available to you will only grow in the future. To add a block, click the plus sign, select the type of block you require, and then add or create content on it. You can put many blocks together and rearrange them as needed.
The interface isn’t totally intuitive, which is a minor drawback. It’s worth noting, though, that even while the UI isn’t entirely simple, you can still complete fundamental activities very quickly.
Elementor Interface
Elementor, on the other hand, offers a completely new user interface. It’s a little more user-friendly and intuitive than Gutenberg. That should come as no surprise, given how far along they are in terms of development. Elementor also has more ‘elements’ (as opposed to Gutenberg’s blocks) than Gutenberg. Despite this, if you’re just getting started, the sheer quantity of options available can be overwhelming.
Overall, while Elementor allows for more complicated layouts, Gutenberg isn’t far behind. You can surely create sophisticated layouts with Gutenberg and its ecosystem of third-party plugins.
Elementor vs Gutenberg: Ease Of Use
The ease of use depends on the preference of the user. Both Elementor and Gutenberg offer amazing flexibility and features that you can use. However, both of them have their benefits and drawbacks.
Gutenberg is the default editor of WordPress, replacing the classic editor which we have been using for so long. The user interface of Gutenberg is easy to use, and every feature of it is easily accessible. The design of Gutenberg depends on the theme you are using on your WordPress website. All the themes & plugins of WordPress work really well with Gutenberg, which makes it really for users to install new plugins or themes.
Elementor has a completely different user interface than Gutenberg. It is not an extension of WordPress because it is a powerful plugin that can boost the capability of your WordPress website. However, you will still need to learn how to use its features properly. It will take you some time to get a handle on Elementor’s features. But once you master its tools, there is no going back. You can create as many websites as you want and design them in any way you want.
Gutenberg vs Elementor: Speed & Performance
The speed with which your website’s content loads is referred to as page speed. Gutenberg is, on average, faster than Elementor, as evidenced by numerous testing. This is most likely due to Gutenberg’s simplicity, efficiency, and lack of added features that increase your site’s download size.

To put things in perspective, Gutenberg’s test page size was the smallest, while Elementor’s was the greatest. As you can see, Gutenberg renders a webpage faster than Elementor, and if your page renders faster, users will be able to read your information more rapidly. Elementor is still faster than the majority of other page builders, although it lags behind Gutenberg.
Gutenberg vs Elementor: Responsiveness
Since 2017, mobile devices have accounted for more than half of all internet traffic globally, surpassing computer traffic. As a result, the demand for websites that look excellent on mobile devices has skyrocketed. Gutenberg and Elementor, fortunately, are fully compatible with mobile devices, making them responsive.
Gutenberg and Elementor are both mobile-friendly and work seamlessly on any device. They are responsive by default, so you won’t have to do anything to make them mobile-friendly.
Elementor gives you quite a bit of control when it comes to responsive design. For example, you can choose to hide or show what widgets are visible on your website’s mobile version. You can even hide images that are too big to view on a mobile screen. While Gutenberg doesn’t have that function out of the box, you will have to rely on plugins to do this.
To summarize, Gutenberg and Elementor are both quite responsive. However, when it comes to regulating the responsiveness of content on mobile devices, Elementor comes out on top.
Gutenberg vs Elementor: Pricing Battle
To be honest, this is the most significant difference between the two. Gutenberg is a free WordPress plugin that comes pre-installed. Meanwhile, Elementor is available in a free version that can be used on an unlimited number of websites. It does, however, limit you to basic widgets and templates. If you want or desire features such as pro widgets, templates, or eCommerce, the free plan will not suffice, and you will need to upgrade to one of Elementor’s price plans.
Note: Check out the complete pricing plan and features of Elementor Here.
| Plan | Price | Websites |
|---|---|---|
| Essential | $49/year | 1 website |
| Expert | $99/year | 3 websites |
| Agency | $199/year | 1000 websites |
Elementor now offers three pricing plans: Personal, Plus, and Expert, each of which includes everything the page builder has to offer. The only difference is the number of websites on which Elementor can be installed.
gutenberg vs elementor: Alternatives
Gutenberg might not have the right feature that you are looking for & maybe Elementor might be too expensive for you. Let me help you with some alternatives for Gutenberg and Elementor.
- Elementor : It has a large template library that is easy to use and simple to understand, with amazing features such as Drag and Drop and much more.
- WPBakery: WPBakery can be considered as a great alternative for Elementor, but it wont be considered as great as Elementor.
- Brizy: Its new and exciting features have always been the talk of the town. Brizy can be considered as one of the next big things.
Related Reads:
Conclusion: Gutenberg vs Elementor
The truth is, even if a tool is advertised as being simple to use, new technology like Gutenberg and Elementor always comes with a learning curve. Even the most basic equipment will prove difficult to work with once the project becomes large enough, especially once you start bending them to match your specific demands.
Working on a larger project is difficult enough, but when you add in the decision to use a brand new tool, the struggle is amplified to a whole new level.
Choose Gutenberg If:
Overall, Gutenberg is great if all you want to do is put some ready-made blocks on a page canvas and have everything appear according to your theme’s guidelines. However, if you want to develop something more complicated with it, you should be aware of the risks involved.
Choose Elementor If:
Everything was just more predictable with Elementor, and we didn’t have to worry about tinkering with the source code. The user interface allowed for complete control over the page’s look.

