2021 was a time to remember, especially if you’re from the SEO community. Now that we’re in the year 2025, Let’s take a minute to wind things up and look forward to seeing what the future holds by taking a look at 2025’s top Web Design Trends.
As people are spending more of their time online. Web designers are pursuing ways to engage people emotionally, conveying human emotions inside an artificial world.
As a result, in this ever-changing environment, one must continually adapt to newer tactics. Join us as we investigate the best Web Design Trends for designing a website that will rule the world of online production in 2025.
We’ve chosen the top thirteen emerging trends to stir your interest. Let’s jump right to it! Shall we?
Here are listed some of the best Web Design Trends here.
Top 10 Web Design Trends In 2025
Let’s take a look at the 10 Best Web Design Trends (2025)
| Sr. No. | Web Design Trends | Ratings |
|---|---|---|
| 1. | Inclusive Designs | 4.7/5 |
| 2. | Scrollyrelling | 4.2/5 |
| 3. | Horizontal Scrolling | 3/5 |
| 4. | Typography | 4/5 |
| 5. | Animated Typography | 4/5 |
| 6. | Contrast Color Schemes | 4.5/5 |
| 7. | Multi-Layered Photo Collages | 4/5 |
| 8. | Delight | 4/5 |
| 9. | Handmade Graphics | 3.8/5 |
| 10. | Scrolling Effects | 4.1/5 |
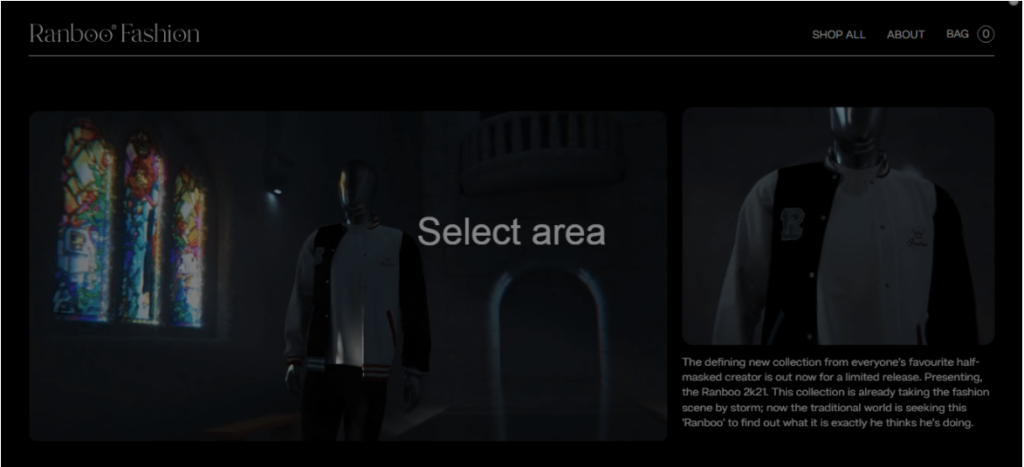
1. Inclusive Designs:
Many might perceive “Inclusivity” as a political phrase that is easily tossed about, although, at its foundation, it is a concept that speaks to every web designer. In today’s customized world, it is a notion that is indeed far from exotic.
This trend affects every aspect of web designing, from strategic decision-making regarding the website target audience, tone of voice, and personalization and defining the graphic language of your brand to accommodate all genders, viewpoints, experiences, and situations.

For example, Due to the rise of gaming worldwide, 2025 is sure to see the web swamped with an increasing number of avatars, images, and characters of non-human personas as the internet presents alternate realities.
2. Scrollyrelling:
This is an emerging common approach to use a digital interface to narrate a complex tale.
It aims to capture consumers by presenting them with intriguing material on a silver platter by making use of visual effects. This trend also goes by the name “narrative visualization,” which means a set of visual components placed sequentially that are put together to deliver a particular message to users.

Websites now enable users to explore and regulate their flow in a customized manner by realizing that each visitor is unique.
3. Horizontal Scrolling:
Aside from the traditional vertical navigation, a horizontal scroll layout might result in unexpected engagements between words and visuals.

This is particularly true for portfolio websites, catalogs, and other such applications. Discovering projects and touring online galleries with sideways navigation layout becomes significantly exciting. When implemented well, Horizontal scrolling can make a website more engaging, interesting, and memorable.
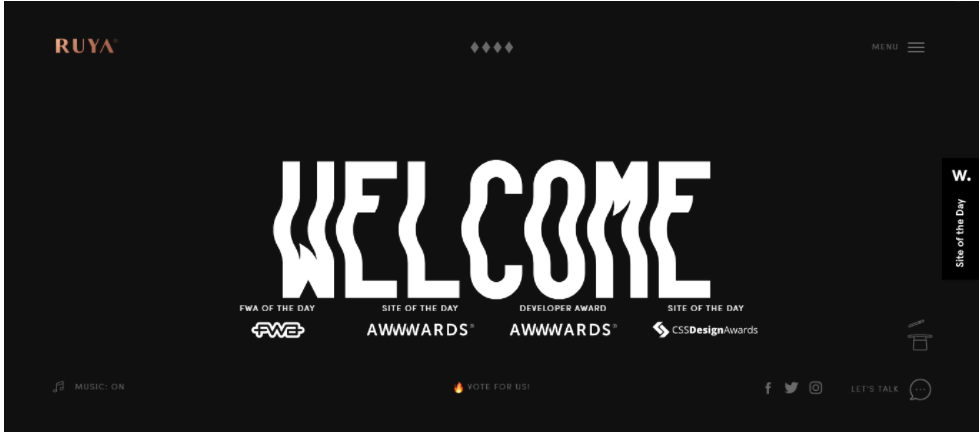
4. Typography:
If you like something a little more daring. Explore this trend for its roughness and dominance, which make a website stand out even with the utilization of a minimal number of features.
This trend might be seen as a response to today’s web design’s brightness, positivism, and simplicity. An unashamed raw aesthetic that stands in contrast to the more refined contemporary norm.

Brutalist Typography offers a website a metropolitan atmosphere by using typography to design a dynamic framework, letters as building blocks for segmentation, divisions, headings, and paragraphs, or just as a method to run crazy on an entire page.
5. Animated Typography:
Also known as Kinetic Typography, Thich technique is a wonderful complement to the preceding style, is fast-growing with new approaches in hand. It is now frequently employed by web designers across the globe in numerous formats. Animated characters were once the go-to method for presenting a tale, but today, Kinetic typography is in a league of its own.

Moving text draws attention, sets the tone, emphasizes essential sections, and directs the user’s gaze across the page. This trend has existed since the early 1960s when filmmakers began employing animated opening titles for their movies rather than static text.
More kinetic typographic experimentation that serves a purpose rather than decor will be seen in the near future.
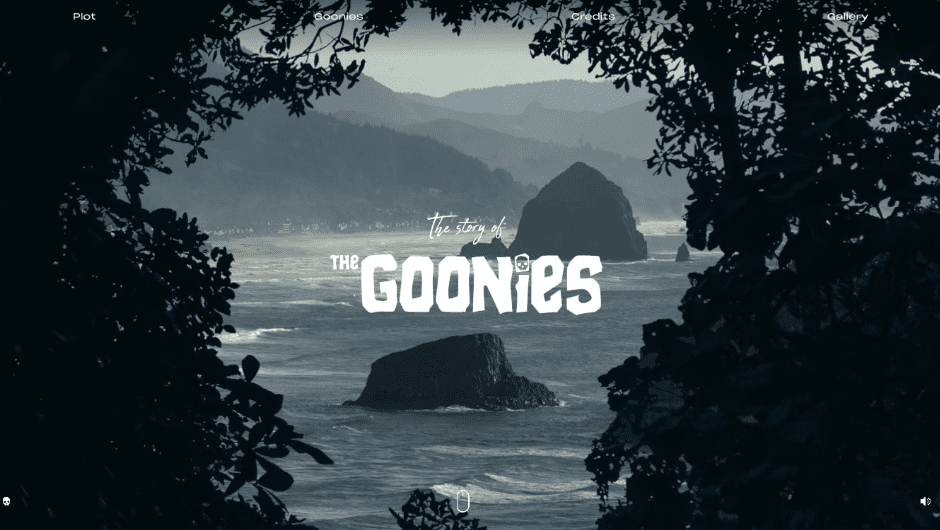
6. Nostalgia/Retro:
Some contemporary trends have revolved around the concept of nostalgia – people wanting to recall and reflect on the past. People (including web designers) seek more comfortable experiences and ways of escape a couple of years after the COVID-19 outbreak first hit.

Slowing things down, providing a more analog feel via old skool typography, photography, employing vintage image effects, retro typefaces, blurriness, grain, textures, soft lighting, and pastel color palettes are all part of this approach. All of these are only a few examples of approaches used by designers to build relevant experiences.
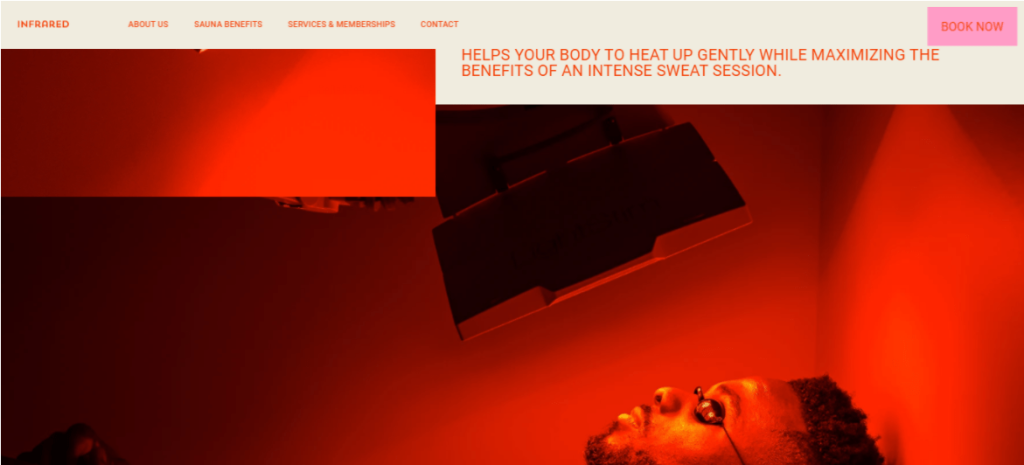
7. Contrast Color Schemes:
This one is primarily for the millennials. It’s difficult to ignore a website with neon colors. Color is a fundamental technique for capturing the user’s attention and eliciting emotional responses.

This style has evolved into a lively, eye-catching web design approach, packed with subterranean acid forms, neon on black, strong contrast, and gradients.
8. Off the Grid:
A grid is one of the most useful tools for a designer. It shapes and structures the work. Positioning your site off-center to highlight a portion might help it stand out and be remembered amid numerous time-consuming competitors.

This isn’t a new concept, but it hasn’t been extensively explored. Nowadays, web designers no longer need intermediaries to make their concepts a reality. Even the weirdest idea you dreamt of in the middle of the night is becoming simpler to translate and implement utilizing a web builder. The best part is that it’s already programmed, which speeds the whole process.
9. Multi-layered Photo Collages:
There has been a strong emphasis on pristine, spotless, and minimalist designs throughout the design process. As a result, many designers are deterred from attempting more aesthetically complicated designs.

Multi-layering of content is a means to challenge the traditional components, such as picture galleries and typographic components that offer an immersive experience for presenting the website’s narrative. As a result, consumers spend more time examining a website.
Another advantage of this strategy is that it simplifies to pack a lot of material into a little area, such as on mobile displays.
10. Delight:
Delights have become a mainstay of excellent user experience. Today’s consumers seek them in the form of either surface delights of deep delights.
Animations, haptic transitions, pictures, and sounds are examples of surface delights. Alternatively, deep delights strive to meet all user demands, including efficiency, dependability, accessibility, and enjoyment. If people feel profound joy, the chance of pleased repeat users promoting the product or service improves.
While this technique is fantastic and effective, web design has progressed to the point where it is no longer sufficient on its own. With the current knowledge of user requirements and behaviors, real deep joy is one that pervades the whole page. It not only provides temporary pleasure but also improves the site’s usability, dependability, and functionality.
11. Handmade Graphics
Technology has become more advanced now than ever, which has also introduced a lot of new things to web designs. But we rely on technologies a lot these days, which is making us lose touch with our creative side, such as handmade artwork. Nowadays, rarely anyone use handmade artwork to design their websites.

But we hope in 2025, this will become a trend again, and already a few people are using it on their websites, see the example below. Handmade graphics can be cutouts, doodles, scribbles, analog textures, and crayons. With this, we can easily fill the gap between offline and online designs.
12. Voice Activated Interface
The ways of accessing information on the web are constantly changing. We used to enter the term on the search engines to seek what we are looking for, but now we just use the voice search option to get the results where we speak what we are looking for, and it will show us the answers quickly.

The voice activated interface is rare on websites, but we can see that on Google, mobile devices, cloud-based voice services like Alexa, and so on. You can find some websites that use virtual assistants and voice chatbots.
13. Scrolling Effects
Next in our list of Web Design Trends is Scrolling Effect. Scrolling Effect can make your website look very classy and attractive. It makes your UI more appealing. Creates a dynamic experience for your website. It can make the visitors / traffic on your website more curious to scroll. Will give your website a 3D Experience which will be more pleasing and attractive to view.

14. Drag Interaction
In modern times, it’s not a necessity for you to know how to code to design a website. With Drag Interaction, you will have an entire control over experience of your website. Drag Interaction helps users to under to move the elements manually and create their own website design. With each day passing, it’s getting more popular due to it’s ease and it’s efficiency. It is a very popular option if you are looking to have a portfolio site or ecommerce site.

This Drag and Drop Integration makes it easy for you to design a website, you can drag and drop different slides, page transition, effects, animations and much more.
Related Links :
Final Thoughts: Web Design Trends
The Web designing industry seems to be in the midst of a chaotic process analogous to the internet’s equivalent of the big bang. Tools like Elementor are on the top, helping designers to craft stunning websites easily. At times, controversial design styles and ideologies collide. While it is important to remember to keep current in our ever-changing environment, it is also critical to heed all the changes that are happening. After all, trends may be deceptive when it comes to making decisions.
Moreover, implementing Virtual and Augmented Reality and Artificial Intelligence technologies will soon become crucial elements for site designers. For the time being, these technologies are making steady progress on mobile apps, but their entry into the world of websites is inevitable. It’s simply a question of “when,” not “if.” Until then, Look out for more emerging trends and start designing the website of your dreams.