Looking for ways to create a WooCommerce single page with Elementor? Don’t worry, your quest ends here.
Elementor and WooCommerce are a perfect combination for a successful eCommerce store. WooCommerce is one of the best eCommerce plugins for WordPress. And Elementor integrates with WordPress so you can build websites and provide end-to-end solutions.
Elementor recently launched the Elementor Hosting that offers hosting services and in-built WordPress along with all the Elementor Pro features. So if you don’t have a WordPress website, you can start with Elementor Cloud to operate your WooCommerce store without any hassle.
In this post, I will share a step-by-step guide on how to create a WooCommerce single page with Elementor.
Let’s get started.
Create a WooCommerce Single Page with Elementor (2025)
Follow this guide on how to create a single product page with Elementor for your WooCommerce store.
Step #1. Upload a few products on WooCommerce
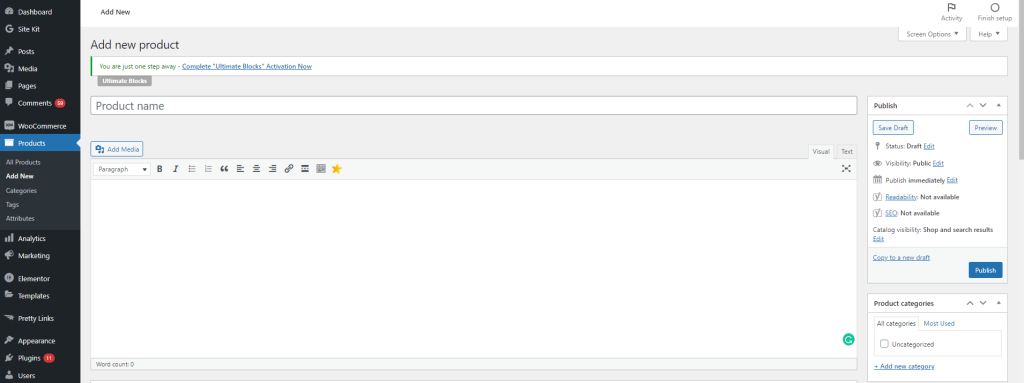
In order to create a page on your WooCommerce store, you need to add products for selling. To do that, first, log in to your WordPress dashboard. Then go to the Products section and click on Add New Product.

In this section, you will need to configure products’ data, short descriptions, categories, tags, images, etc.
Step #2. Choose an Elementor Template
In the next step, you can select an Elementor Cloud’s single-product template to create the product page and create different pieces of your website. You can customize the template according to the type of products you added.
To add a new template for the single product page, you can explore the template gallery of over 300+ templates and save templates to add later during page creation.

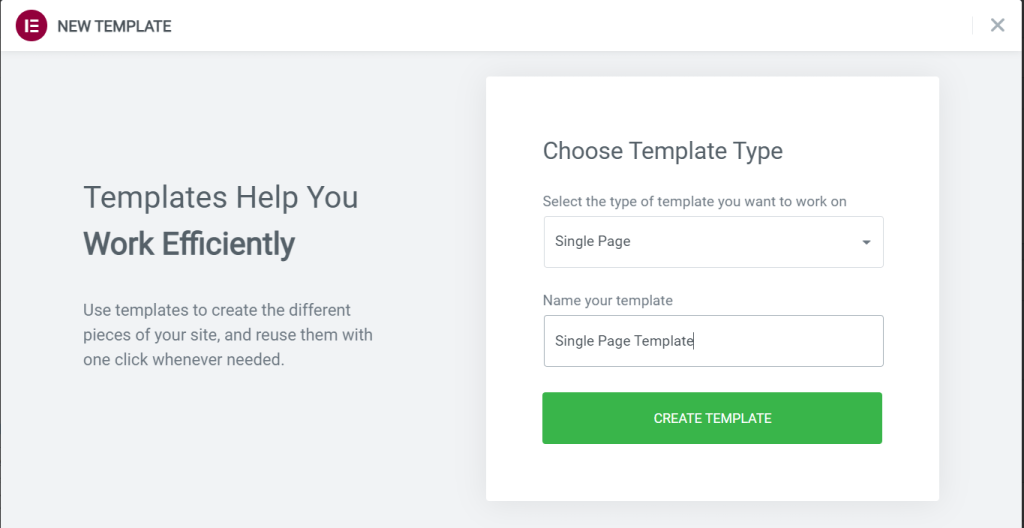
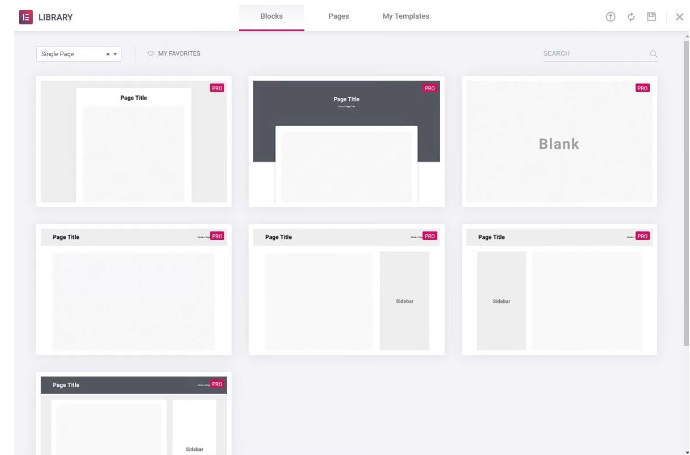
Or you can insert a template by going to Add New. Here select the type of template, which is Single Product, and add the name of the template. Then, click on Create Template. Right after clicking, all the Single Product templates will appear on the screen. Select a relevant template and customize it.
A single product page template consists of many different product elements and widgets. Let’s have a look at it.

Menu Cart:
Menu Cart is a specific widget of Elementor where shoppers can view their cart without leaving the current page. When you click on this icon, it opens in a new tab.
WooCommerce Breadcrumbs:
It shows how you have located the current product page.
Product Title:
Your product’s name is the product title.
Product Image:
Authentic images of the product from every angle.
Meta Data:
It shows product tag and category.
Product Rating:
It shows the average rating given by the customers in stars. It increases customers’ trustworthiness.
Short Description:
It shows the summary of the product’s details.
Product Stock:
Here, shoppers can see how many product units are available.
Add to Cart:
Shoppers use this widget to add products to their cart.
Product Price:
This widget allows you to set the price of the product.
Product Data Tab:
This widget shows the full product description, customer reviews, and other additional information.
Related Products:
This widget shows the related products from your WooCommerce store.
Upsells:
This widget shows similar products related to your specific product.
Additional Information:
It shows weight, dimensions, color, etc.
Step #3. Publishing the Elementor Template
Now, your single product page template for the WooCommerce store is customized and ready to be published. You can find the Publish button in the bottom left corner.
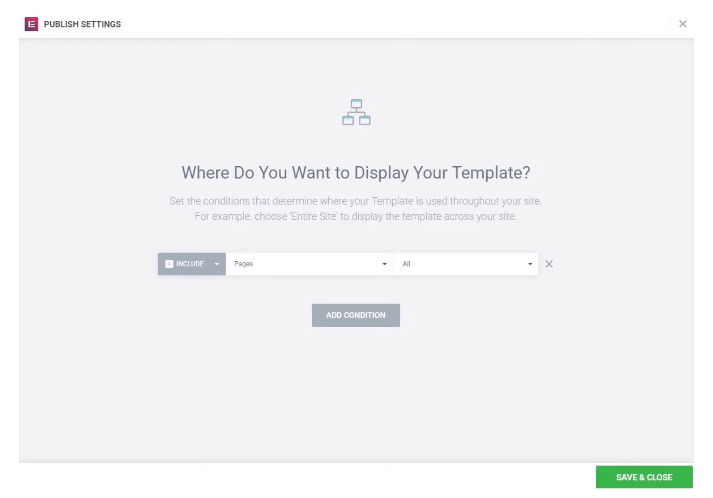
Once you hit the Publish button, a popup will show on the screen where you will need to add a few conditions for the template.
First, you will need to tap the Add Condition button and select the Product option from the middle section to display the chosen template for all products. Finally, finish the process by tapping on the Save & Close button.

So this is how you can create a single page with Elementor for your WooCommerce store.
Related Read:
Conclusion: Create A WooCommerce Single Page with Elementor
WooCommerce is a great platform to start your eCommerce store. But, you need some technical knowledge to operate and create different pieces of your store. Thanks to Elementor Cloud, which helps even beginners create WooCommerce product pages without any technical knowledge. Using Elementor Cloud hosting, you can save a lot of money you spent on hiring a tech expert for store management.
Elementor offers you tons of beautiful and ready-to-use templates for a single product page. You can also try advanced customization options for your page to attract more customers to your store.